Illustration & Animation
UX/Web Design
Other

Natasha McKernan
Denver Colorado
Google UX Design Certificate 2/17/2023
Date
July 2023 - November 2024
Role
• website design/operation
• project management
• illustration
• graphic design
• marketing
• social media management
Role II
• conflict resolution
• customer support
• product fulfillment
• product testing
• bookkeeping/finance
The Product
Digital artbook, physical artbook, and website with enough marketing to sell over 8,000 copies during our limited run!
This project was not just a web design project, but was so much more! I was a project manager and illustrator, in addition to many other roles.
I was responsible for everything to do with the website's design, along with the operation.

This portfolio section is a work in progress.
Date
Ongoing Project
Role
Visual Designer, UX Designer, UX Writer, Web developer
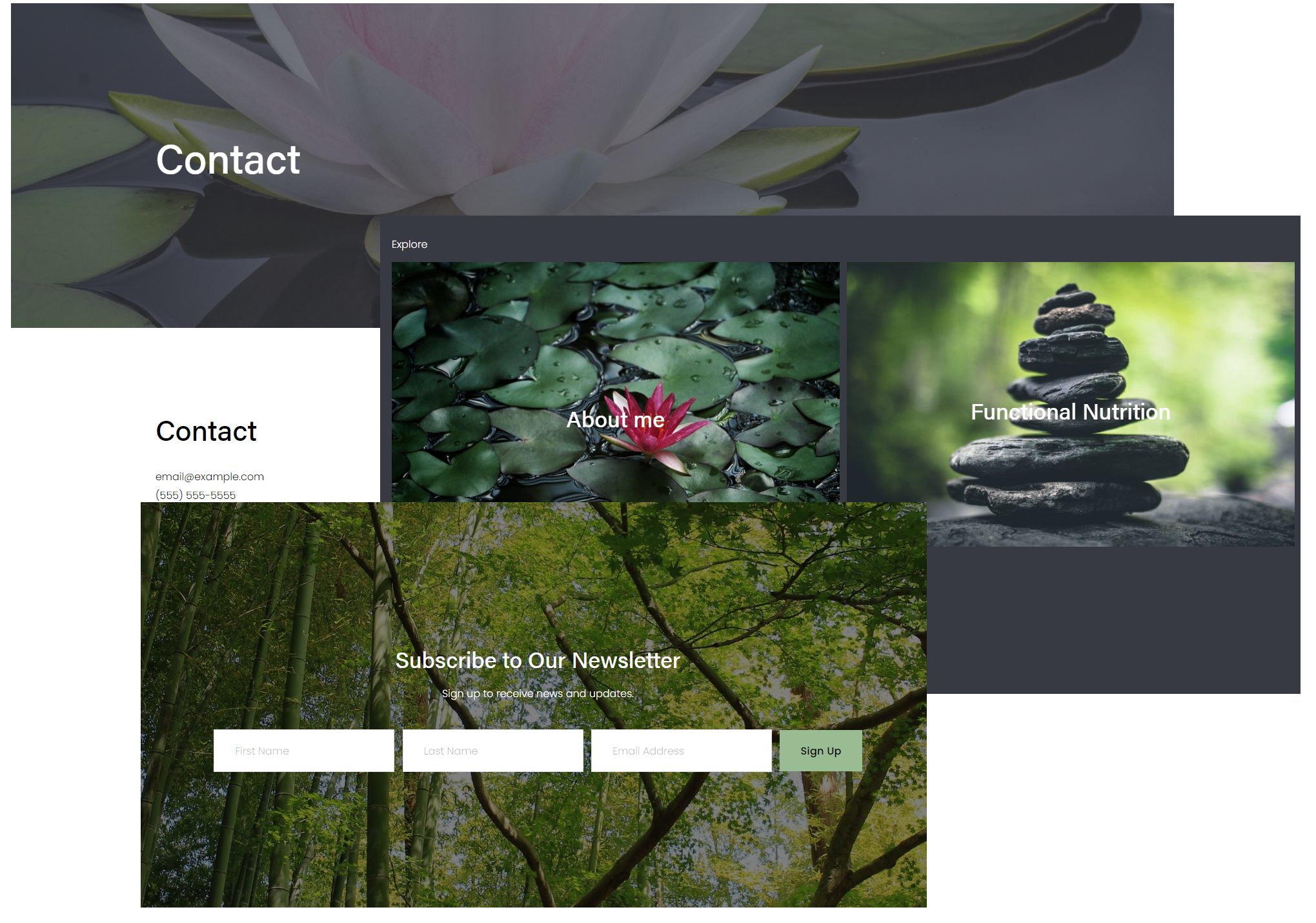
The Product
The client needed a website to connect with customers and offer their services to them int he form of in person and zoom appointment scheduling while providing adequente information to help the customer feel comfortable and informed.
Project Deliverables
Live Website
HealthyhabitswithMary.com
Mailing list functionality
Remote appointment scheduling
In person appintment scheduling.
Figuring out how to achive the technical requirements and integrations of the site was difficult, and is still undergoing testing, but with problem solving and diving through various resources, I was able to make the site function as intended.
I set out to create a visually stunning experience that would put potential customers at ease, and to ensure all the formatting is user friendly.

This project is still in development
Check out my other projects:
Animation examples
Illustration & Design

Date
3/21/2023 - 4/28/2023
Role
UI designer, Initial concept drafter
The Product
Designs to set the aesthetic for Tales of Midgard, a game being developed by Nexus Event Interactive.
Project Deliverables
Assets that function in Unreal Engine 5
Contributed work
Drafting/Stylization


Variation



Finalized assets



Impact
I am incredibly grateful for this opportunity to work with Nexus Event Interactive on their UI. I learned so much about how to collaborate with people in other disciplines, and so much about UI development. I am excited to see where the project goes!

App to help people get involved in community service
Natasha McKernan
Date
January 2023 - February 2023
Role
Visual + UX Designer & Researcher
The Challenge
Design an app and adaptive website for an app that will help people get involved in community service.
Project Deliverables
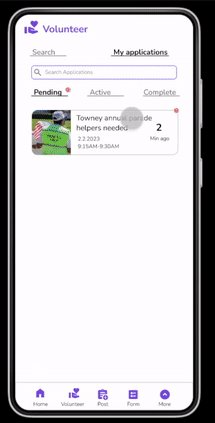
App Hi-Fi Prototype
Mockups for responsive website
The Problem
Our survey shows that many young people want to be involved in community service but don’t know where to start. They need a way to find and track their community service to apply for scholarships, schools, and other reasons.
The Product
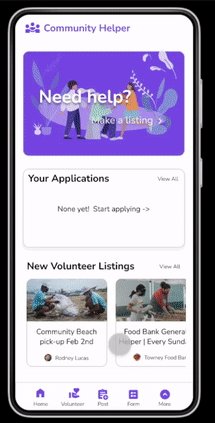
Community Helper is a USA-based nonprofit organisation dedicated to making the world a better place. They need a tool to help people find and volunteer for community service acts. This app is targeted towards teens and young adults who want to keep track of volunteer hours and find a variety of opportunities.
Understanding the user
A summary
I searched through online forms about community service and created some questions I wanted to ask people. I formulated these questions into a survey hosted on Google Forms, which I sent out to potential users. The feedback I received put a strong emphasis on needing some way to track volunteer hours along with a way to contact the person in charge of the position through the app.I used their feedback to develop a low-fidelity prototype for the app, which I later designed a useability study for.
User personas

Selina Lynn
Goals
Get volunteer hours for scholarships
Fustrations
Has no idea where to start looking for opportunities.
"Woah, 20 hours of service just to apply!”
About
Selina Lynn is a student who, like many, doesn’t know what she wants do do with her life yet. However, she does want to go to college and has her eyes on some of Florida’s scholarships. Many of them require community service hours and on others it certainly is a helping hand.

Roger Yoriker
Goals
To get involved in the local community.
Fustrations
Has no idea where to start.
"Oh! Hey there, need a hand?”
About
Roger and his spouse just moved into a house in the suburbs near where they work, and are brand new to the community. He loved to help in local community events where he grew up, but in this new place he doesn’t even know where to get started.
Ideation and design
Paper wireframes
Digital wireframes & prototype

Further Research
Usability study key takeaways
Time input
People found the time availability section of the application confusing and inconvenient
Scrolling
People were frustrated that important information was below the cut, with no visual indicator showing they needed to scroll.
History
People would prefer that their previous and current volunteer acts would be easier to find.
Development
Mockups

I utilized the insights from the usability studies to implement the necessary changes to the wireframes, and pushed forward with those designs to make hi-fi mockups.

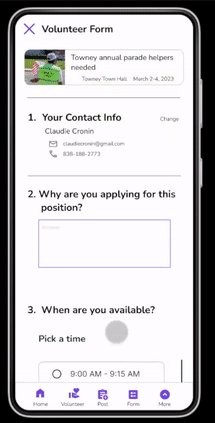
Hi-Fidelity app prototype


Responsive Website
Mockups

Impact
I learned that there is so much effort that goes into community efforts, all day every day! However, even with so much needing to be done, there are always people ready and willing to help. I enjoyed growing my UX and empahthising skills with this project.

Shopping experience for an art gallery
Natasha McKernan
Date
Dec 8th, 2022 - Jan 1st, 2023
Role
Visual + UX Designer & Researcher
The Challenge
Design a shopping experience for an art gallery for mobile and desktop. Users will be able to view artwork in detail, and purchase pieces online.
Project Deliverables
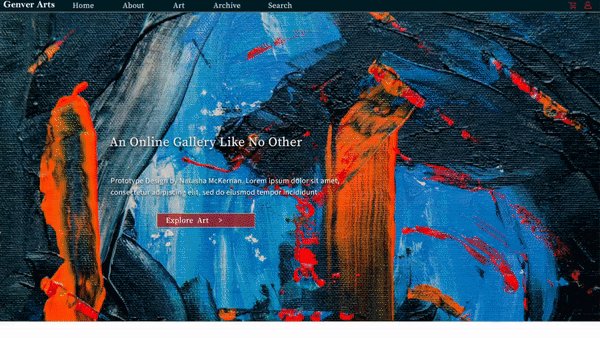
Desktop Hi-Fi Prototype
Mockups for responsive website
The Problem
There are many people who can’t find time to go to art galleries but love to peruse and purchase fine art.Even online, many experience difficulty finding notable artists on resale sites since they are rife with scams.
The Goal
My mission is to create an artistic and intuitive shopping website for GenverArts. Users will be able to view artwork in detail, and purchase pieces online.
Understanding the user
Pain points
Lack of quality
Users can’t find art they like on etsy and ebay, which are “filled with mass-produced works that I don’t like.”
Distance
Users who live in remote places don’t have the ability to go see fine art in-person.
Time
Users who are too busy to take a trip out to art galleries feel like they are missing out.
Remote purchase
Some art gallery websites offer viewing experiences, but not purchasing leading some users to feel frustrated.
User persona

Debora Dale
Goals
To browse fine art
To decorate with impressive artwork
Fustrations
Can't find time to go to art galleries
Has difficulty finding notable artists on resale sites.
"Make sure not to waste time, the world is a busy place!”
About
Debora is a businesswoman who is an appreciator of the fine arts and enjoys visiting art galleries to find pieces to add to her collection. She is a busy business woman who needs an online art gallery because she has recently become too busy to go to them in person.
Ideation and design
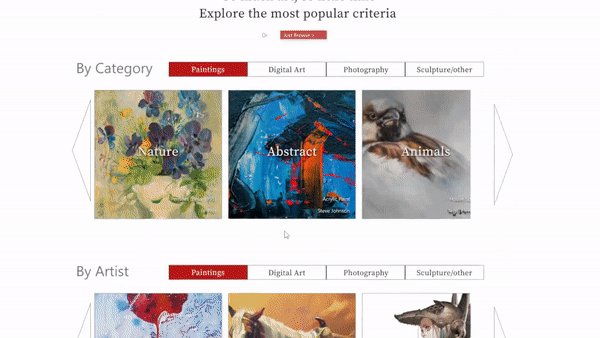
Big images, clear navigation, and a simple site structure was the focus of this design. Users need to be able to see the artwork in glorious detail to help them choose whatbest suits them. In addition, many of the folk transitioning from traditional art spaces are unused to complex websites, so the design is intended to accommodate everyone who sets out to use it.
Site map & paper wireframes
Digital wireframes
Further Research
Usability study key takeaways
Function
Most participants spotted a major issue with the site’s functionality: Some of the site’s features need revision
Useage
Some participants used the art tab to navigate; since it lead directly to browsing, it should instead go to the explore page.
Focus
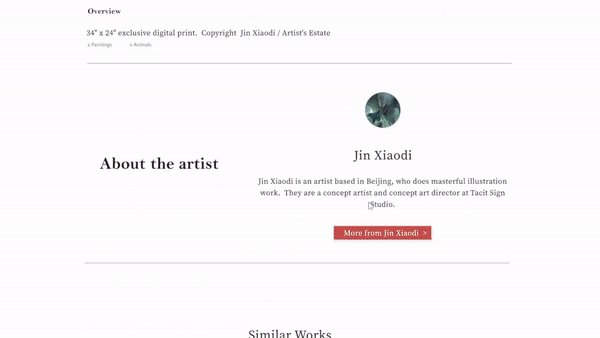
Most participants like to purchase from individual artists, so the artist of each work should remain front and center going forward.
Hi-Fidelity prototype and mockups


Impact
This project was incredible for my growth as a UX designer. I learned how it’s best to consider accessibility from the start, how to put together cohesive color schemes, also how to best utilize Adobe Xd, along with much more!
RRCC five-headed dragon (Tiamat)
Date
June 2018 - July 2021
Role
Lead visual designer, external construction manager (& I had my fingers in every pie with this one)
The Challenge
Design a robotic dragon that is visually recognizable, modular, fully articulating, and has presence in the dark
Project Deliverables
Five dragon heads that can separate and fit through a single-wide door.
Ideation
Teaching myself blender from scratch, within a week I had digital concepts mocked up.

Prototyping
Moving forward with my blender designs, we first tried 3d printing the heads (way too heavy!) and then changed course to constructing out of EVA foam instead.



I sanded the foam pieces to fit together and carved the scale texture by hand.
Progress pictures


↑ Me




I cut all the scales out of cardboard with a laser cutter and glued them to the internal mesh by hand. I cannot recommend this less.
Completion
After starring in the play She Kills Monsters, tiamat went on to feature at a theatre event and won an award there. As of 2022, she rests at RRCC Lakewood campus.















